DatePicker
Speeding up event planning.

DatePicker is an event planner that serves as an extension to Google Calendar. Tools for customizable date selection and group collaboration aim to simplify the event planning process.
Timeline
March 2020 – April 2020
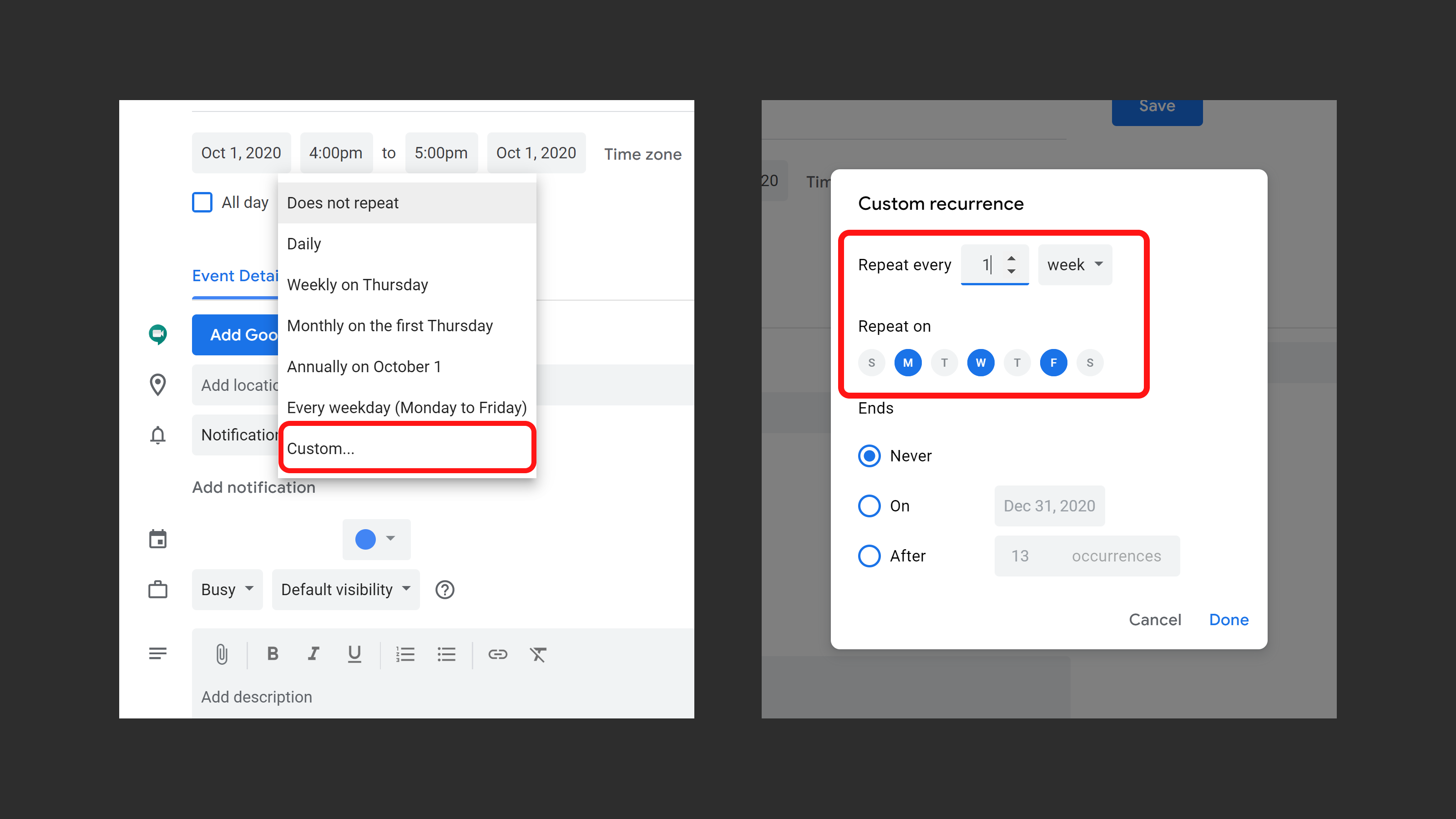
Where does Google Calendar go wrong?
In the image below, we can see that when creating a custom recurring event in Google Calendar it must fall under a consistent pattern across multiple weeks. Scheduling an event on Monday, Wednesday, and Friday in one week and then Tuesday, Thursday, and Friday in the next week has to be done by creating two completely separate events. This inability to schedule events in an aperiodic format causes major delays in event planning.

Interviews and market research
I began this project with surveys, interviews, and market research to clearly define pain points and what role DatePicker will play in the event planning market. Surveys were given to 32 teachers and coaches which provided data as to what products teachers currently use as their main calendar and how they use these calendars.
I need a way to schedule my basketball practices with custom recurrences. On my current calendar, I can’t customize it the way I need to.
-Craig, basketball coach and teacher
From the research, I concluded that
- The majority of teachers from our sample exclusively use Google Calendars
- DatePicker will not be built to replace Google Calendar, but to complement it
- There is no available solution on the market for this specific problem space
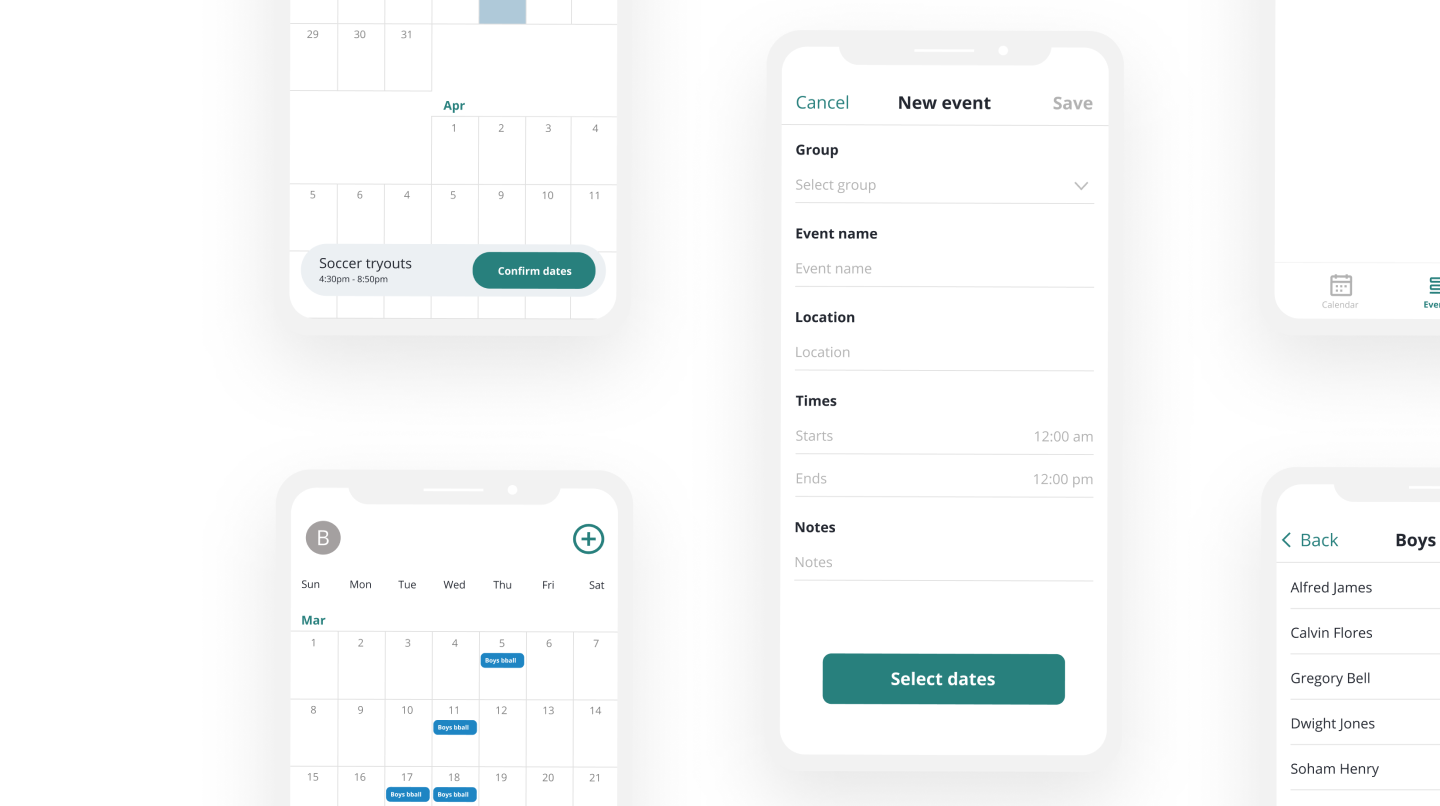
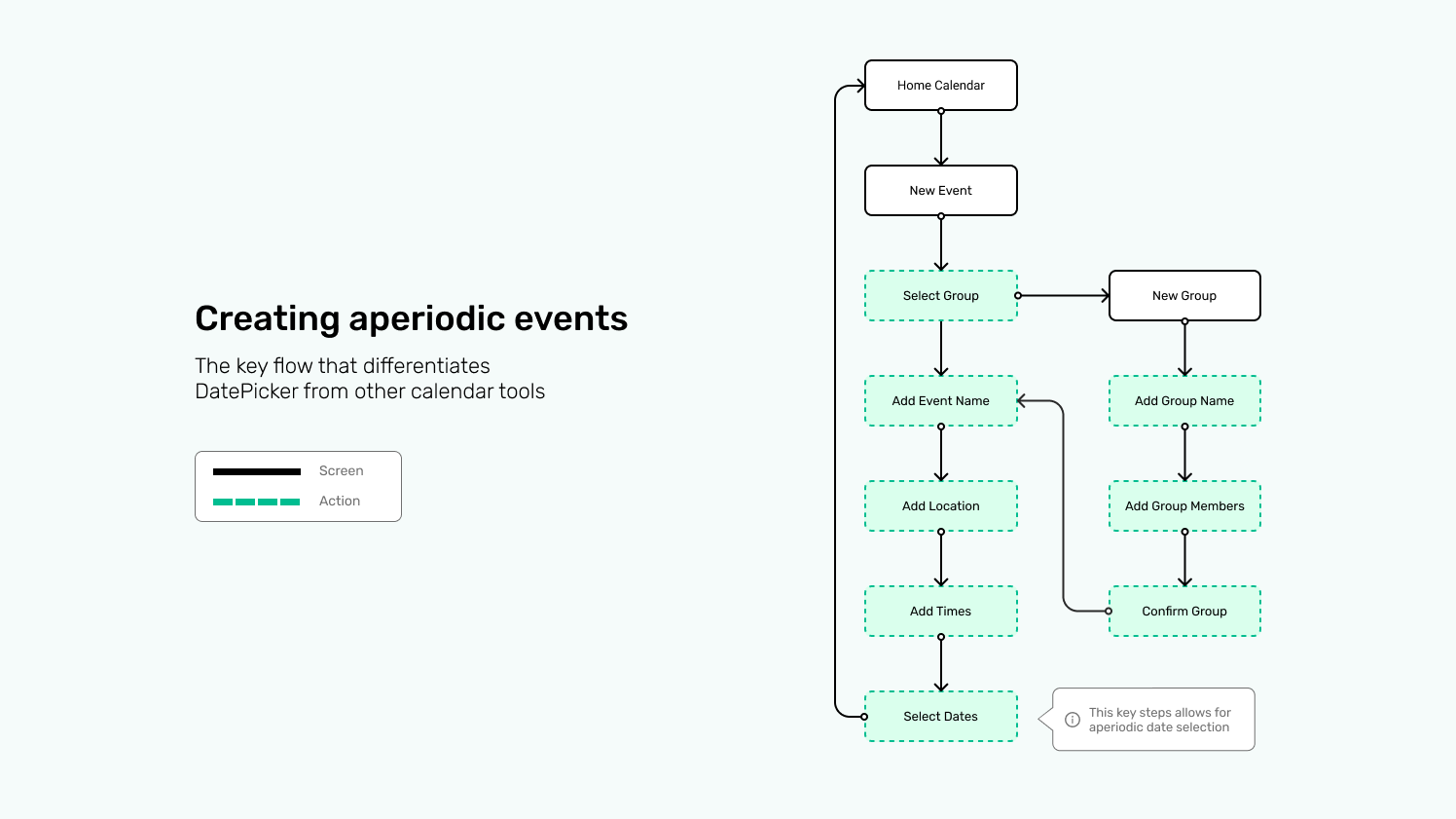
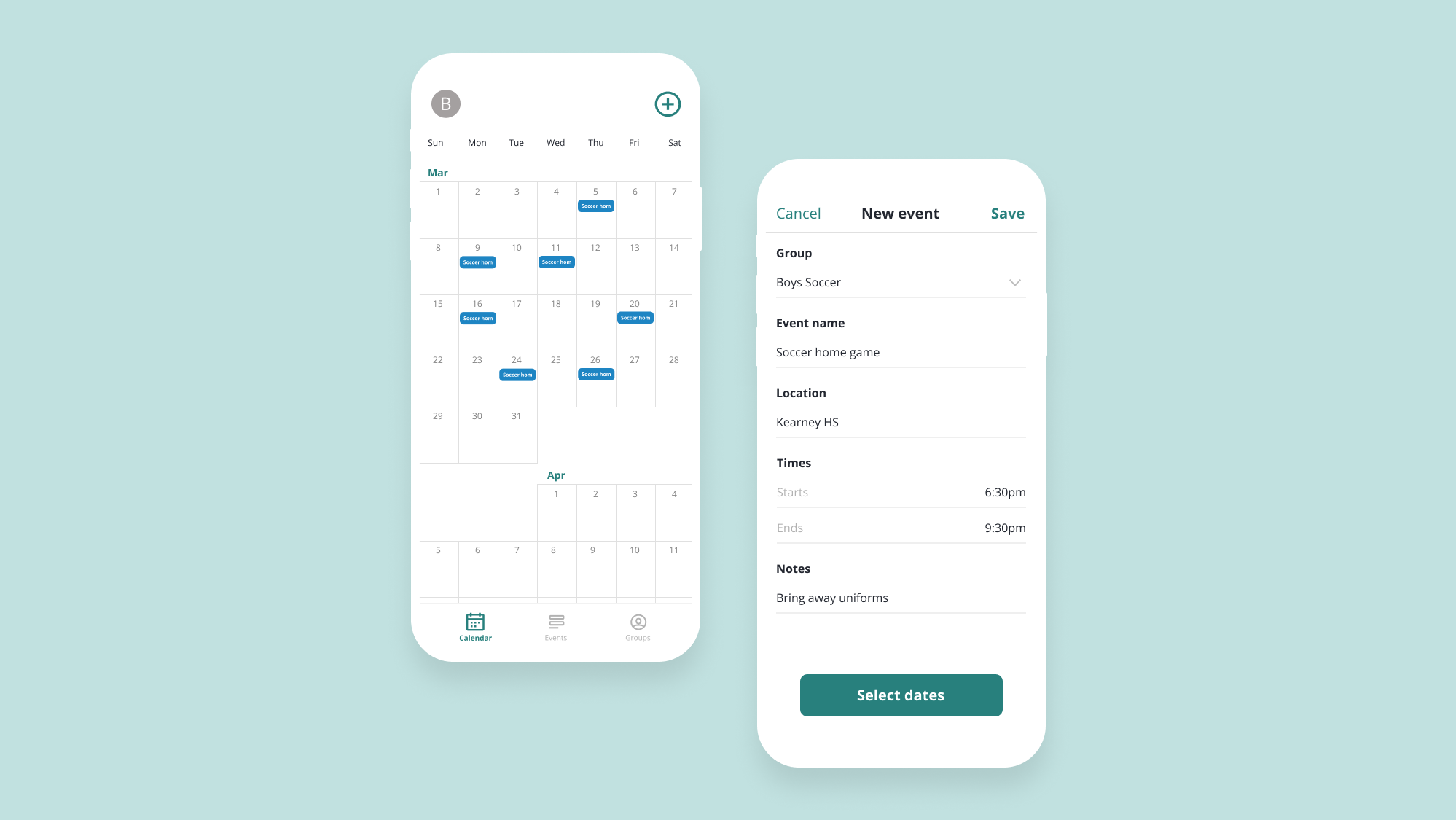
Allowing custom event planning
I began this project with surveys, interviews, and market research to clearly define pain points and what role DatePicker will play in the event planning market. Surveys were given to 32 teachers and coaches which provided data as to what products teachers currently use as their main calendar and how they use these calendars.


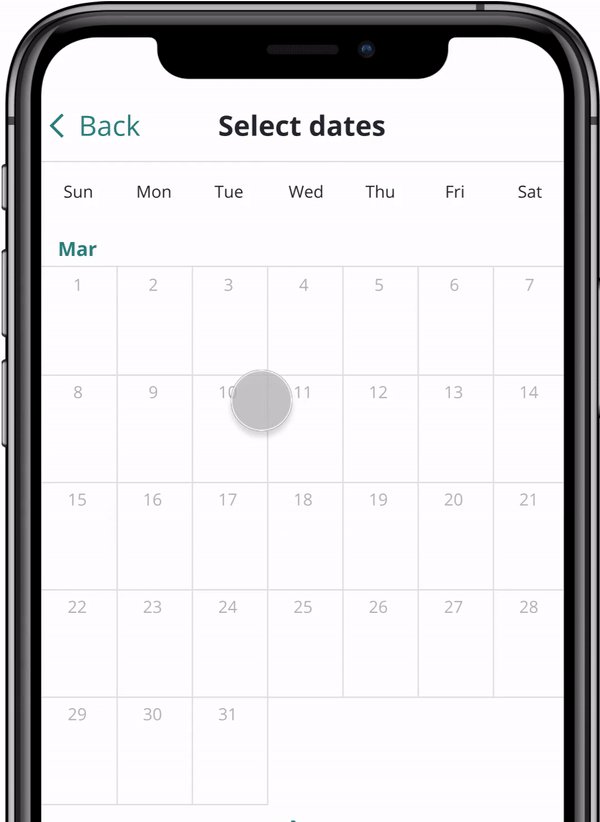
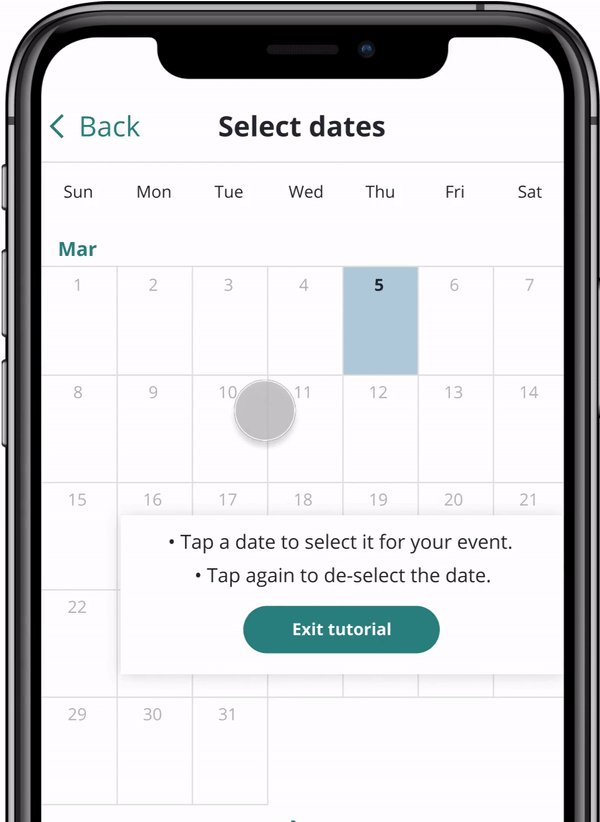
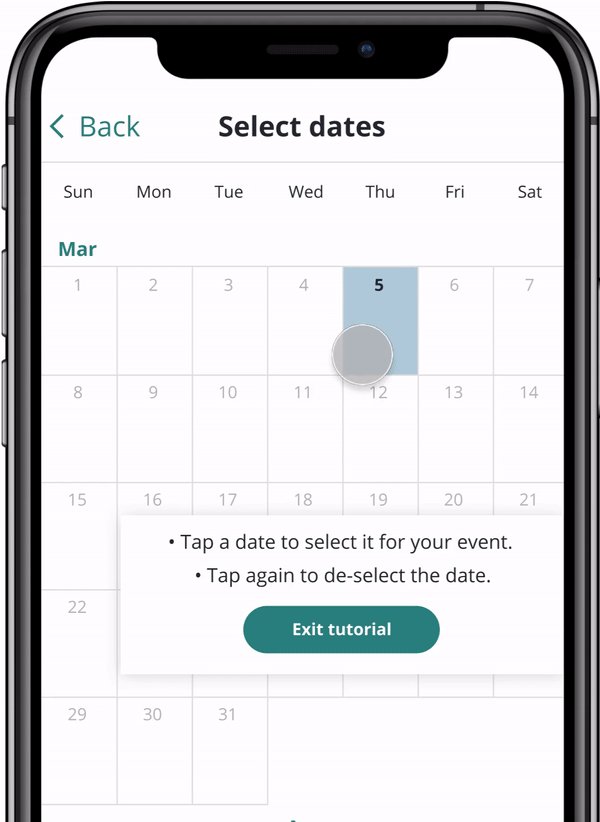
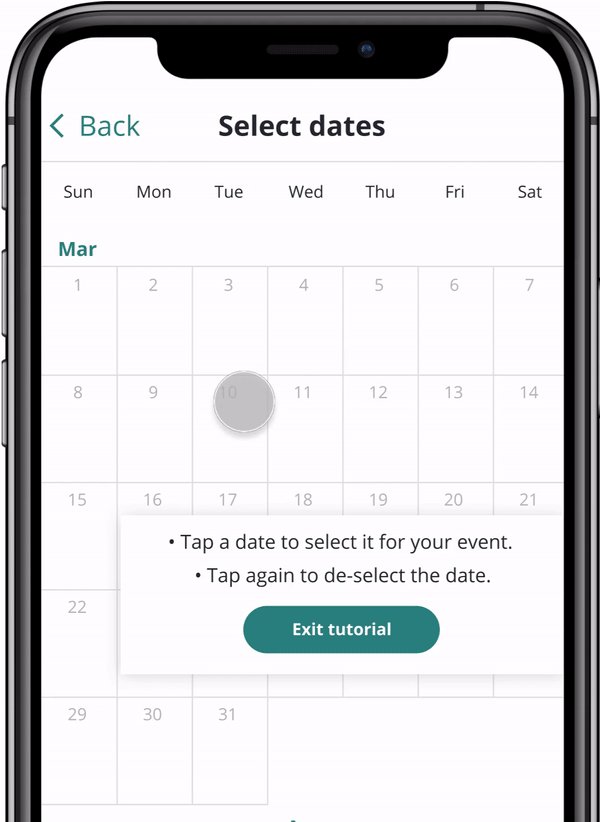
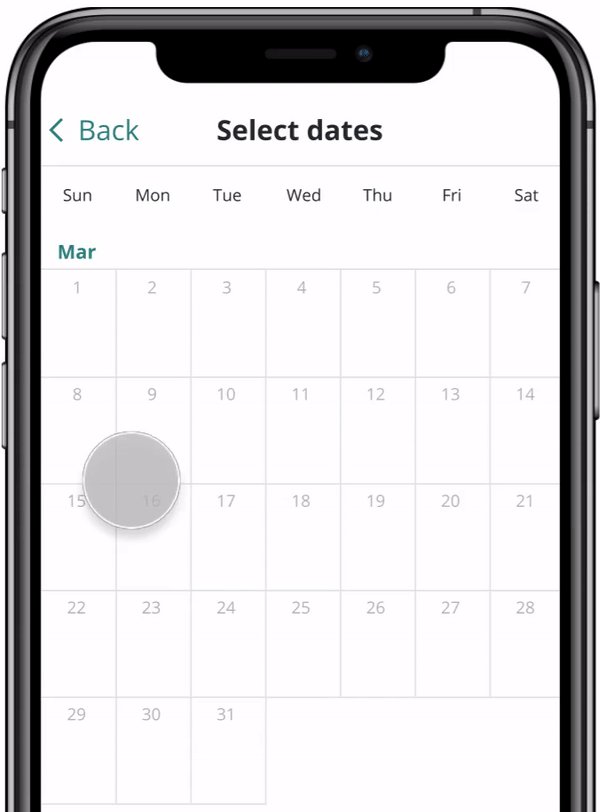
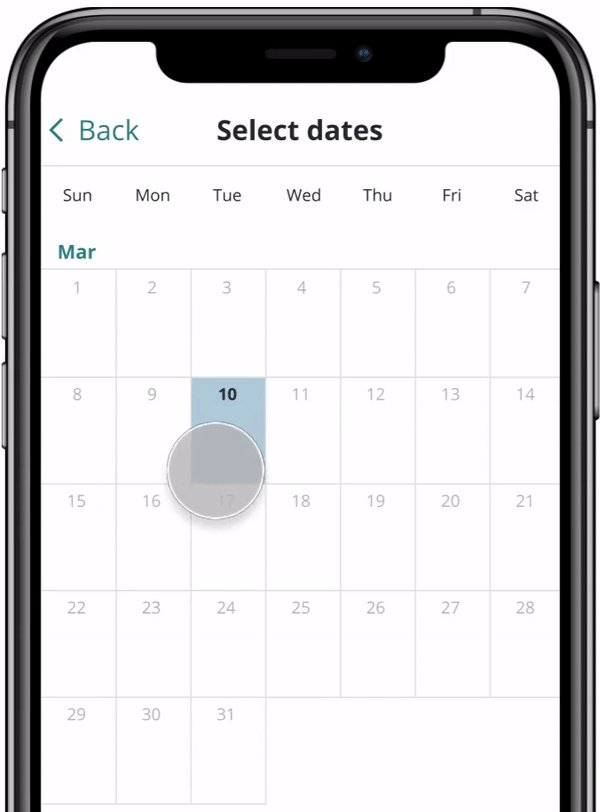
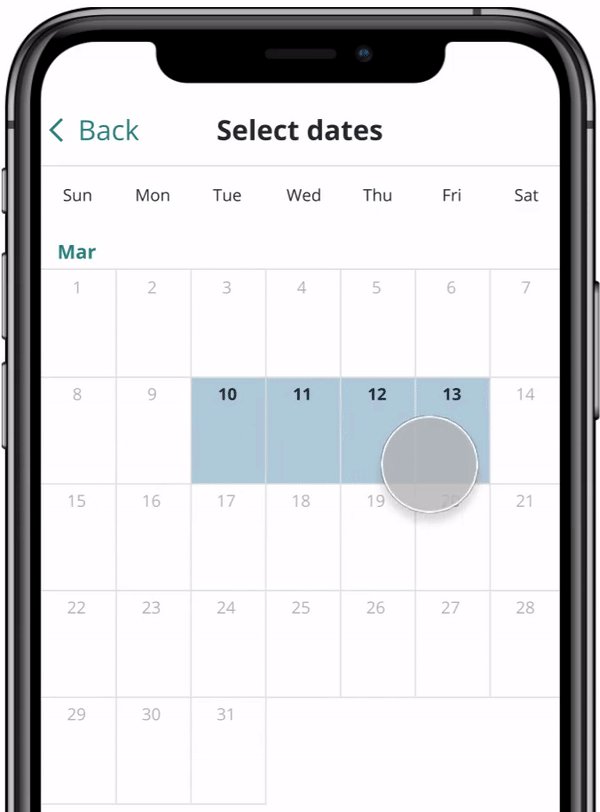
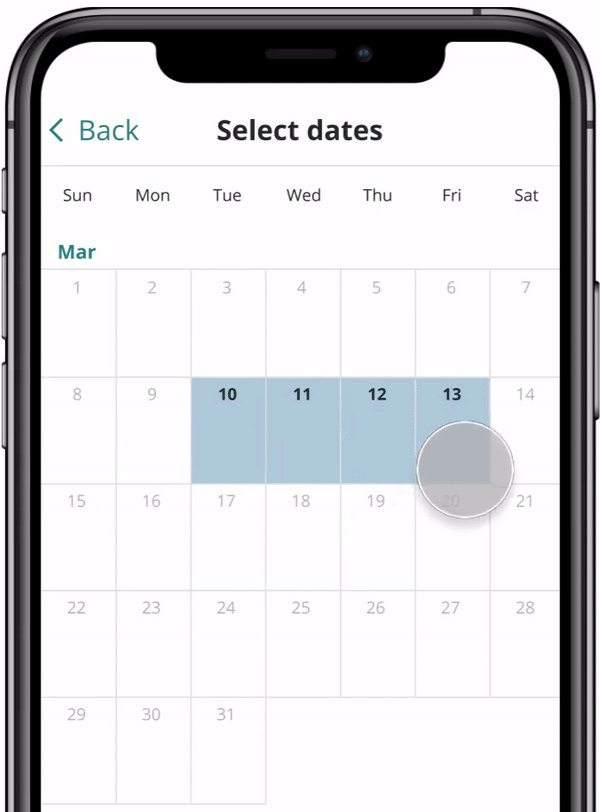
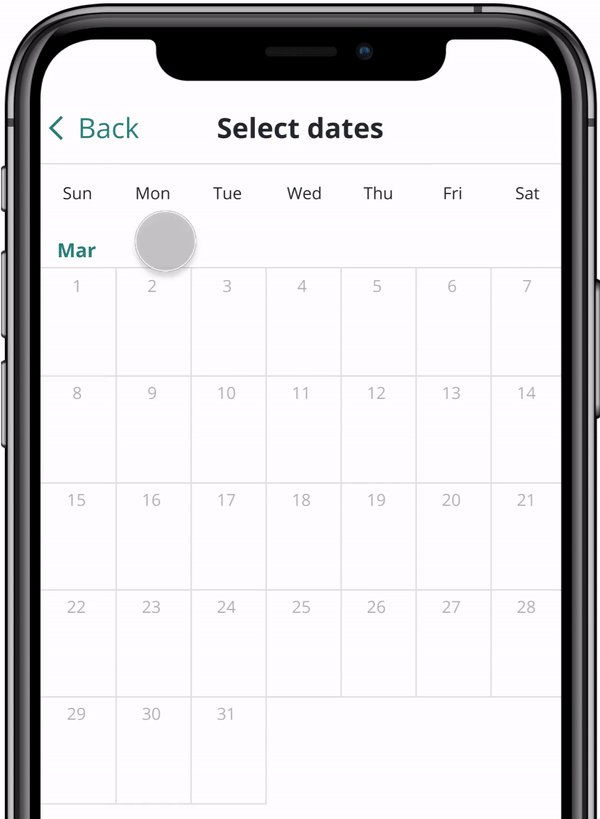
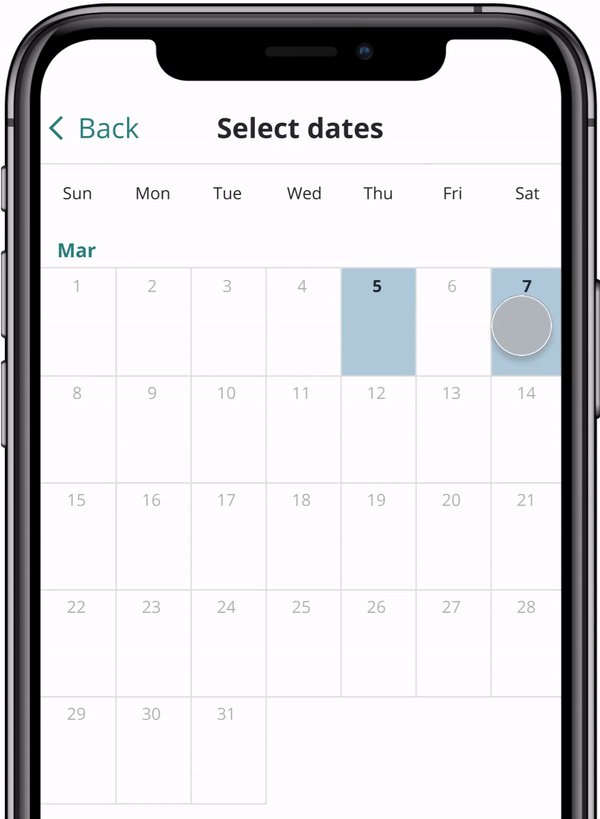
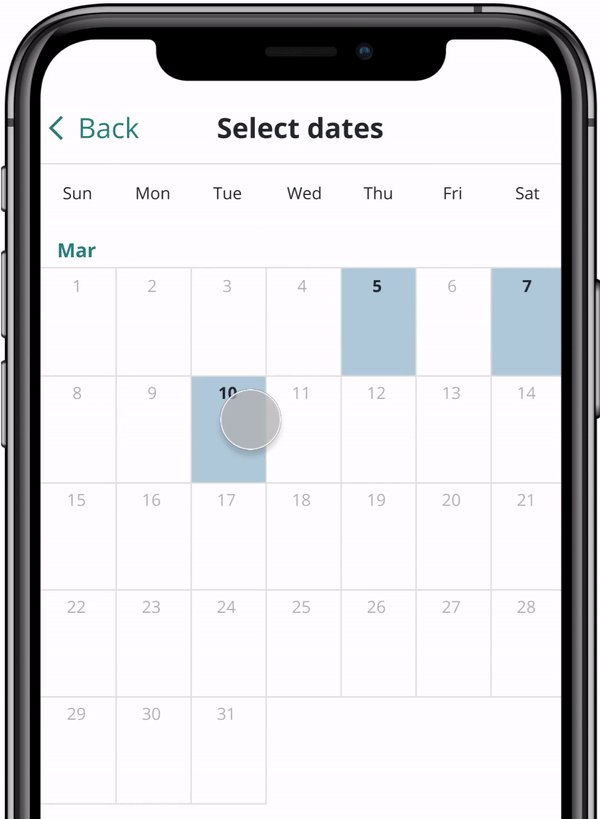
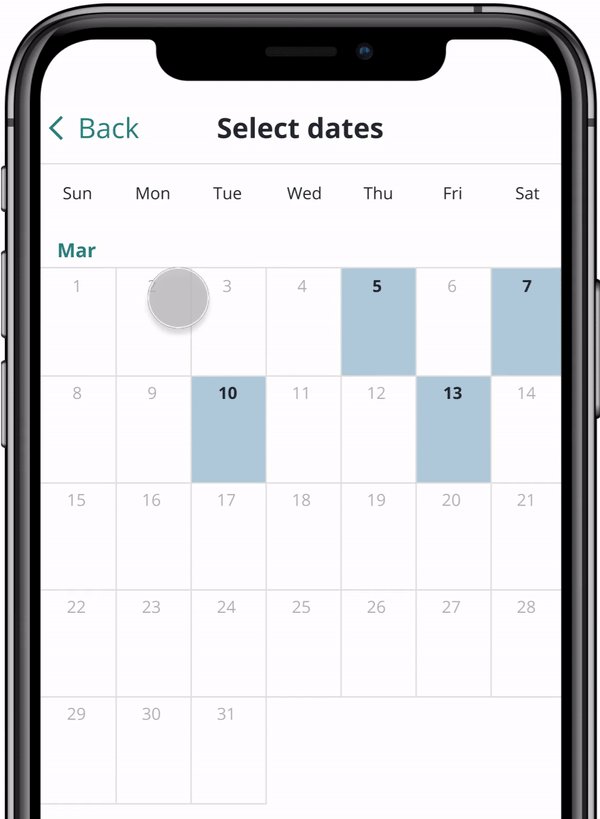
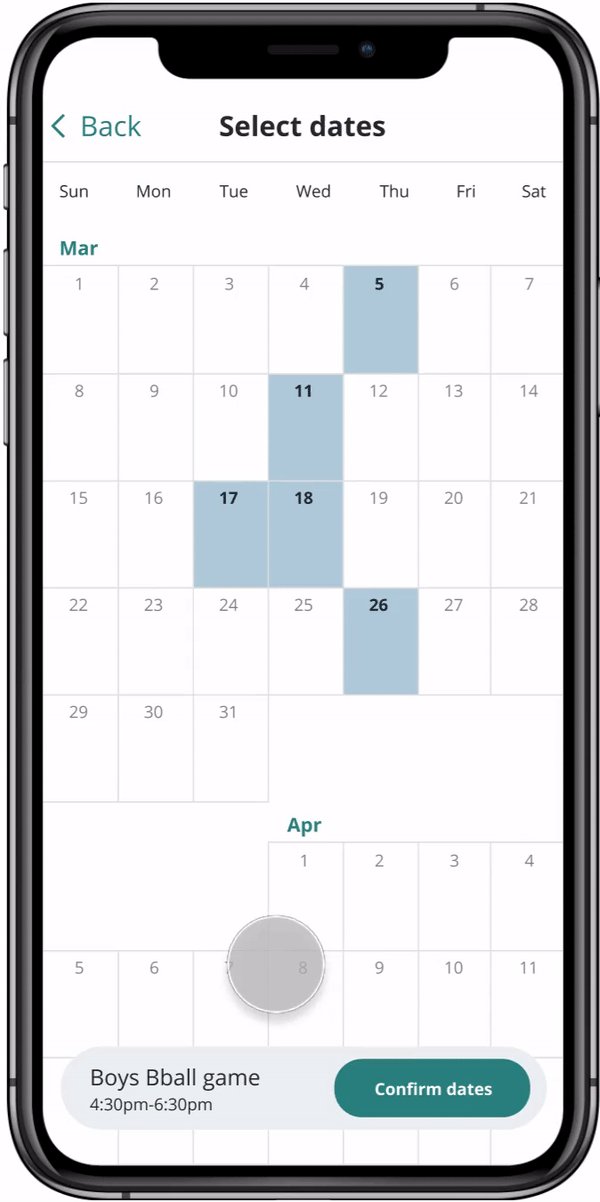
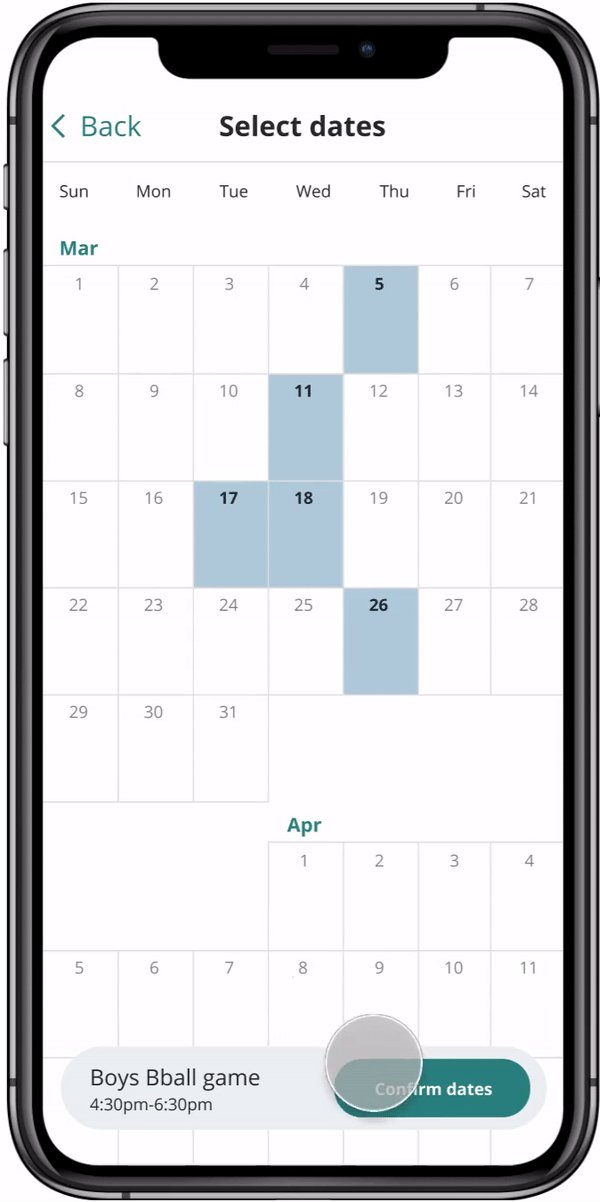
Aperiodic date selection
A click and pick date selector solves the main point of not being able to schedule aperiodic events.
Improving interactions
I ran final usability testing with a high fidelity prototype amongst 7 participants that included teachers and coaches. Based on feedback and observations made from this testing I created a few interactions to incorporate into the final designs that have the potential to make DatePicker easier and faster to use.

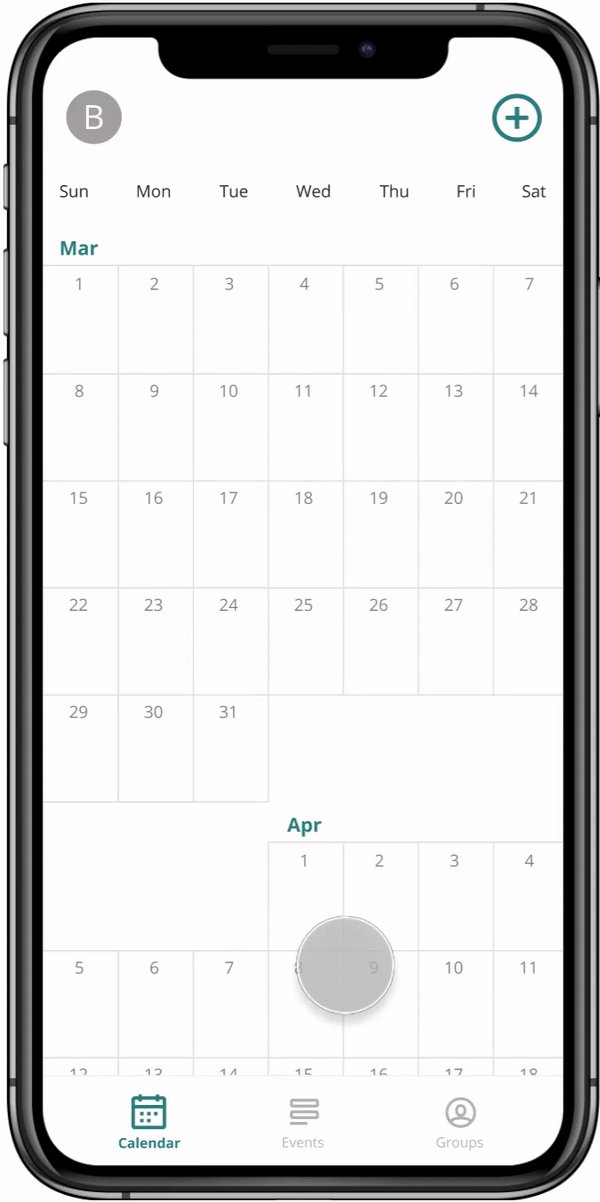
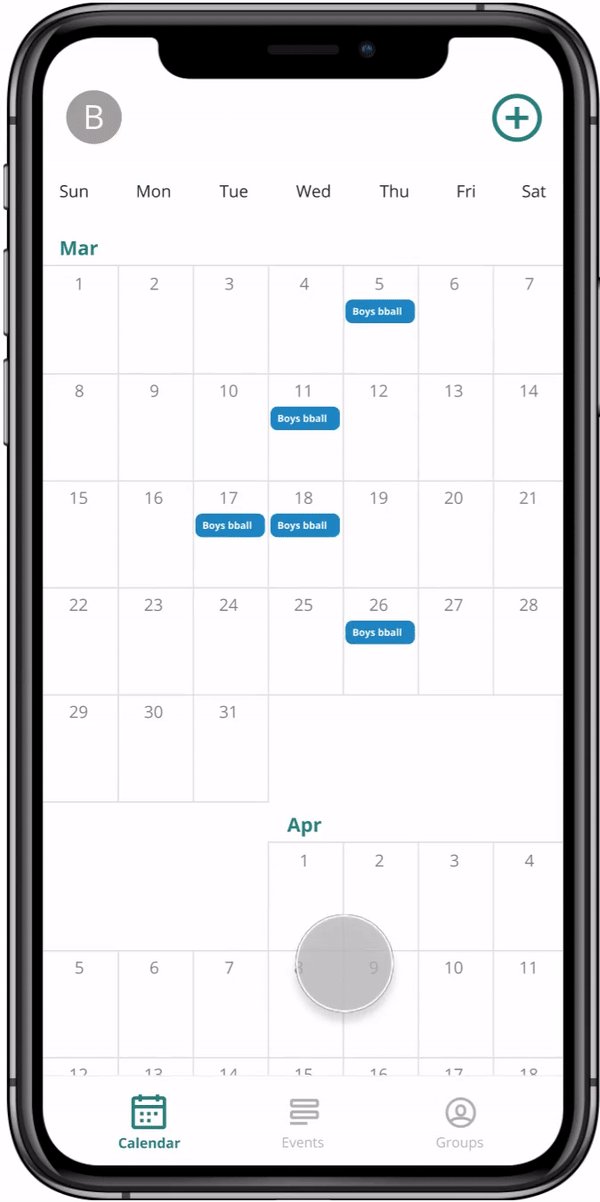
Providing system feedback
This animation of the event sliding in from below indicates that an event has successfully been added without the need for a confirmation modal.
Logo update
For the next team that worked on this project, I wanted to leave a logo in the project file. I incorporated the two primary colors of the app, along with scattered colored squares to represent the purpose and function of DatePicker.

Final screens
Previously the site was only optimized for desktop. Making the site easy to use on mobile was crucial especially for the directions section. Accessing directions to the lab while in the car is a key situation that the previous designs did not cater to.

Learnings & Insights
- DatePicker was a learning experience to work on because it was a great example of how sometimes a solution to a problem does not have to be fancy or complex. It was great to receive positive feedback from the stakeholder and see how such a frustrating problem in a widely used product could be resolved with a straightforward solution.
- Our team was able to get DatePicker into a deployable stage, but there has yet to be a planned release date for it onto the app store. Hopefully, the next team that works on DatePicker can plan for a release because due to discussion with teachers and coaches DatePicker could provide a lot of value to their event planning experience.